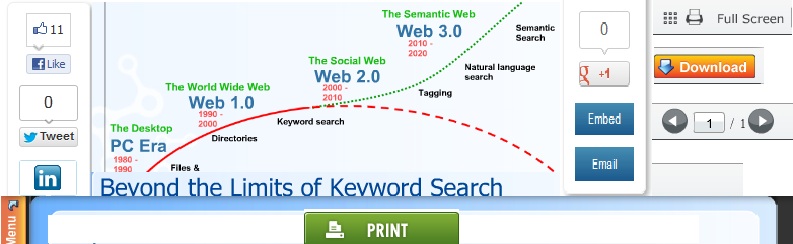
Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all. The term web design is normally used to describe the design process relating to the front-end (client side) design of a website including writing mark up, but this is a grey area as this is also covered by web development. Web designers are expected to have an awareness of usability and if their role involves creating mark up then they are also expected to be up to date with web accessibility guidelines.
Here will discuss about the most common design issues in the modern age websites. Entire books are available that address the issues of how to design effective web sites. Here, we will discuss about basic concepts and some generally accepted rules of thumb for designing good web sites. Sites with different objectives will obviously have different needs. Moreover, individuality and uniqueness of web sites are also valued features. With that in mind, these guidelines are offered as a starting point for developing good web design skills, not as formula that should be followed point by point. There are problems which make it difficult or impossible for many web surfers to use a site efficiently. Remember that your site represents your company or organization to current and potential clients. They are giving up their time and computing resources to view it, so it pays to make that experience as pleasant and efficient as possible by avoiding these issues.
Page Loading Time: Recent research shows the ideal time for page loading should be 250 ms. Any time more than this takes away the user attention to other sites. One reason for slow loading is the graphics on the page. The temptation to overload a page with graphics should be resisted. A few well-chosen graphics are fine, but too much on a page and the visitor may become frustrated with the required time to load a page, and “click, click” they are off to another site. Frames also increase the loading time, and if the site sells or exchanges advertising space in which banners will appear, these items will also slow down the load time.
Very Large Images
Important images should never be larger than about 20 kbytes. Artwork should be linked via small icons and the size of the full image clearly stated.
HTML Reduced Images
The "height" and "width" HTML tags should never be used to reduce the size of an image as this forces the browser to download more data than is needed. A graphics editing program should be used to reduce the image to the appropriate size.
Unspecified Image Dimensions
The actual width and height of every image should be specified in the tag. This allows the browser to complete its layout and display the data it has rather than waiting for the entire page to finish loading.
No Text Alternatives
All images should have a text equivalent, either as an ALT tag or in a separate description. This is especially important if they represent links. This allows users to see what their options are without waiting for the entire page to finish downloading. It also allows users to navigate your site without downloading any images. Image maps should always have plain text equivalents. Having text friendly pages has become especially important as a growing number of web-surfers are using cell phones and PDAs to view your pages.
The classic art v/s science debate extends to the discipline of website design very well. As many experts have duly noted, artful web design should be complemented by scientific information architecture principles. Information architecture is the science behind “findability” and it touches all aspects of your website layout like global navigation, search bars, tags, pagination, in-content linkage and footer links so that people can find information and take decisions of completing a sale or providing information for you to contact them.
Java Required
Activation of Java or Java Script should NEVER be required to navigate your site. Both still have substantial security holes: asking a user to turn on Java at an unfamiliar site is like asking them to mail their credit cards to a stranger. Very few functions truly require Java. Those which do should be optional and clearly labeled.
Cookies Required
Cookies are unreliable and often a nuisance. Users worried about being targeted by marketing databases usually disable them. Some functionality performed by cookies can be accomplished via hidden form variables. Whenever you are using cookies, for any reason, you should say so clearly. You should also make sure that cookies are only returned to the server that set them, as many browsers now disallow other uses.
Browser Dependent
HTML extensions specific to one browser should NEVER be relied upon. Requiring users to switch programs just to read your site is simply unreasonable.
Inconsistent Links
A single document can be referenced by many different URLs, particularly if your site has multiple names. Be consistent in how you link to documents so that the browser's cache does not have to load the same file multiple times. To improve flexibility and consistency, leave the site name out of your links. For example, "http://www.foo.com/my/doc.html" becomes "http:/my/doc.html". This makes the link independent of which name was used to access your site and saves you from having to change hundreds of files if the name changes.
Broken Links
Links on your site may refer to documents that are not available or servers which are down. You should regularly check your server's error logs for Document Not Found errors. To help prevent such problems, each document should contain a commented list of those documents which refer to it. This allows you to easily update your links when a document moves.
Long Indexes
Index pages should be concise and contain a minimum of graphics. This allows users to quickly find what they are looking for.
Bad Scaling
Your site should adapt well to different window sizes. A page that does not scale itself to a wide range of sizes forces users to scroll around or to consume excessive desktop space in order to find what they are looking for. Be sure to test your page on sizes ranging from 600x400 to 1200x900. Remember that just because someone has an 1024x768 display doesn't mean they want your site taking up all of it.You may even want to try your site on a 160x160 PDA display. It's hard to optimize for this format, but often you'll find that simple rearrangments can make your page much more readable even in this limited format.
Bad Alignment
Page elements may overlap or become obscured. This is usually due to an excessive reliance on tables or to differences between browsers. Be sure to test your page at different window sizes and on different browsers to make sure it appears correctly.
Frames
They almost never look as good on someone else's browser as they do on yours. They rarely scale correctly to different display sizes, often leave unwanted garbage behind, and always mess up the browser's history trail. Many users hate frames deeply. If your life just isn't complete without frames, at least provide "frames free" alternative links.
Bad Background
Your background should contrast with the foreground text, but not garishly. If you are color-blind, please let someone else choose the colors. Low contrast or clashing colors make a site almost impossible to read. Do not rely on a background image to create contrast with your text. Set the page's background color so that people browsing without image auto-loading can still read your information.
Obscure Links
Important links should be arranged in an easy to read and logical format. Only incidental links like footnotes or references should be placed in paragraphs.
Unnecesary Registration
Requiring users to submit personal information should only be done if it is absolutely necessary and only truly necessary information should be required. There should be a clear statement declaring why the information is necessary and exactly what it will and will not be used for. Most of us just lie anyway (see how many bite@me.com addresses get registered). Sending unsolicited commercial email based upon registration information without a reader's permission will likely provoke extremely hostile responses.
Missing Directory Slash
Links to directory index pages should always end with a forward slash "/". For example, if you are linking to the index page of the path "/mystuff/subdir", then the correct internal link would be "http:/mystuff/subdir/" or when linking from another server, "http://www.mydomain.com/mystuff/subdir/". If you leave the end slash off, then browsers will get a directory error and have to retry with the slash added every time the link is followed. This creates unnecessary delays, especially during high congestion.
Obsolete Image Maps
Image maps should be "client side" to allow users to see the active areas of the image and reduce link time. For backwards compatibility, an image could use both client and server side maps, but there's really no point anymore.
HTTP File Download
Avoid using HTTP links for transfering binary or large files. Some browsers do not process binary files reliably, although this is not nearly as much of a problem as it used to be. When possible, uUse FTP, that's what it's for.
Plug-Ins Required
If a user installed all the plug-ins proffered by the sites they visit, their browser would grind to a halt, if it started up at all. Worse than Java, plug-ins are tremendous security holes. Even popular ones from "reputable" software houses are often buggy and can lead to browser crashes and even data loss. Whenever possible, allow the user to download the data and view it outside their browser. If a plug-in is necessary for multimedia content, clearly identify what plug-in is needed and provide a link to its source.This has become less of an issue since IE no longer supports plug-ins. Still, you should avoid content which requires proprietary software.
Most of these problems can be avoided by testing your site on a variety of platforms and checking your server's error logs. Remember that not everyone has a T1 connection with a 1280x1024 true color display. Keep in mind that a web savvy user will likely have Java turned off, minimal plug-ins, and will change their window size frequently. Your readers are your customers and if you make it a chore for them to view your site, your customers WILL go elsewhere.